How We can Add Progress Bar In WordPress Posts?
Have you seen Progress bar in wordpress? A Progress bar is used to show the current status of any process. A website owner can use it in different manner. We can use it to show progress on a fundraising campaign, we can set milestone for any specific project. We can add Progress bar in post, page or also can use it as a sidebar widgets. In this article we will show you how we can add Progress bar in wordpress posts and pages?
Add Progress bar By Using Progress Bar Plugin
As we all know wordpress plugins are most important and famous part of wordpress. plugins allows you to add external code to perform particular task. By using plugin we can improve website design, security etc. in the same manner we can add Progress bar in wordpress by just installing a Progress bar Plugin. This is great for all users who wish to keep all things simple.
Let’s start with plugin installation and activation. Open your wordpress dashboard and go to Plugins > Add New > Progress bar and install it by just simple click and activate it.
READ MORE
Free Classified Submission Sites list In India With High PR & DA
199+ High Authority Backlinks List [High Domain Authority Sites]
Best Free Classified Sites In USA [High PR Classified]
When you complete your installation, it will work right out of the box. It is so simple and easy .you doesn’t need to change or configure any setting.
Where we can use Progress bar?
- We can use Progress Bar in posts?
- We can use Progress Bar in pages?
- We can use Progress Bar in sidebar widget?
After installation and activation of plugin, now use simple shortcode anywhere you want to display progress bar in your website. You can use it in any page or any posts. If you want to show it in your website sidebar then just paste this simple short code in a test widget.
[wppb progress=55]
By using this shortcode it will display like this screenshot. You can change the number according to you between 0 to 100.
So is it easy or not? Now you can add progress bar in wordpress posts, pages and sidebar. By default color of your progress bar color is blue.
In the above example you can see progress bar is simple in blue color and does not actually mention what is about? You can change its look, status and appearance by using some customization in shortcode.
Add Text In Progress Bar
Shortcode : [wppb progress=55 text=”downloading”]
By using this simple shortcode your text will display on the top of your Progress bar like this
Add Currency Instead Of percentage In Process Bar
By default, the plugin bar shows the percentage but either you are running any fundraising campaign you can change percentage in currency. Use this shortcode as a example
[wppb progress=”$350/2000″ text=”$350/$2000 Raised”]Change Color Of Process bar
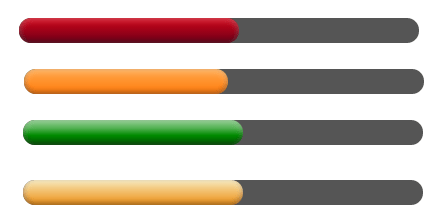
Process bar comes with default blue color but you can change its color according to your theme. Use these shortcodes to change your process bar color.
[wppb progress=55 option=red] [wppb progress=55 option=orange] [wppb progress=55 option=green] [wppb progress=55 option=yellow]Animated progress Bar {Candy Style}
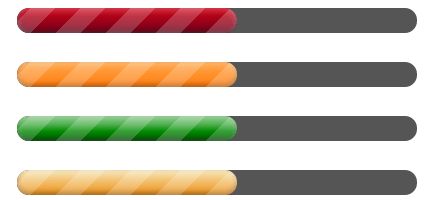
Use these shortcods to convert your progress bar in the animated progress bar.
Animated candy style
[wppb progress=55 option=”animated-candystripe red”] [wppb progress=55 option=”animated-candystripe orange”] [wppb progress=55 option=”animated-candystripe green”] [wppb progress=55 option=”animated-candystripe yellow”]Use progress Bar In Website Sidebar
To add this progress bar in sidebar you need to enable shortcode for text widgets in wordpress. You can do it by adding this simple code in your theme’s functions.php or in a site-specific plugin.
add_filter(‘widget_text’,’do_shortcode’);
After adding this code in functions.php now go to appearance>widgets>add a text widget in your website sidebar and can use any above code according to your wish. Choose style, text and color or even allow it to show currency.
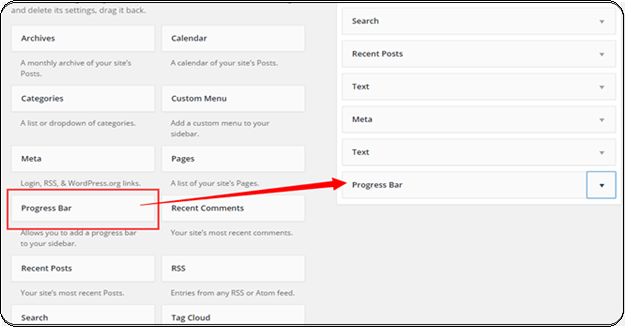
Go to Apperance>widgets and target widget name as progress bar and drag and drop progress bar widget in sidebar.
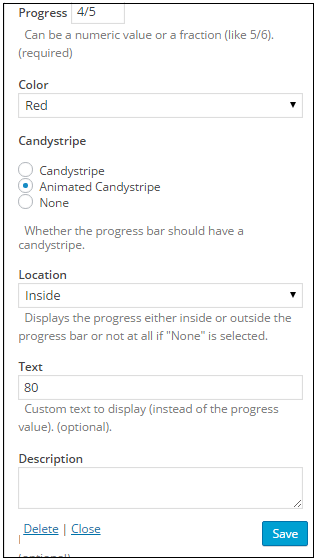
After adding progress bar in sidebar now customized it .you can change the title here. The “progress” box is where to set the progress complete status. Can be a numeric value or a fraction (like 5/6). (required),which will be shown in progress bar. Change your progress bar color as you want. Now you can choose your progress bar style and its location. You can add custom text here. After filling all details now click for “save”.
After configure your progress bar it will look like this in your website sidebar.
So it’s easy or not. In this post I tried to tell you how you can add progress bar in your post, pages and also can use as a sidebar widget and I hope it will help you to add beautiful progress bar in your website.