How To Display Image In Homepage And Hide It In Blogger Post?
Ok now it’s my one more post on blogger ticks. If you are moderator and looking to do something different then make your blogger different by using blogger customization. In this post tutorial I will show you how you can display image in homepage and hide it in blogger post.use this method make different your blogger from other bloggers.
By adding some CSS code image will appear only in your blog homepage and it will hide for your post.yes it’s true.i will make it easier for.just follow all steps and add CSS code in blogger and see the magic.
How To Display Image In HomePage And Hide It In Blogger Post?
Step 01 – Add CSS Code In Template.
- Login to blogger site.
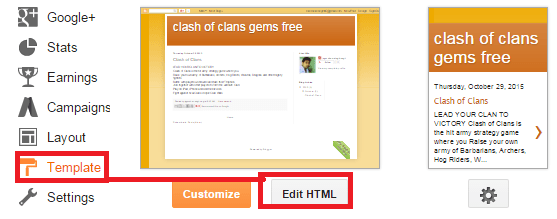
- Navigate to Template option and click on it.
- Now click on edit HTML button as show in screenshot. A HTML editor window will be open in front of you.
4. Now click anywhere in the window and search ]]></b:skin> tag by CTRL+F and press enter.
5. Copy the below code and paste it just above ]]></b:skin>
Code Is Here
<b:if cond=’data:blog.pageType != "index"’>
<style>
.hidepic{
display: none;
}
</style>
</b:if>
- Now save the template.
Step02 – Create New Post
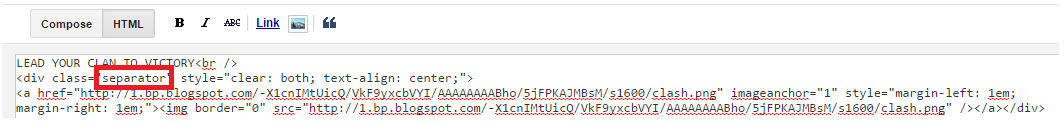
- Now Create new post with image and switch to the HTML tab. Here you will see the HTML code of image that you added in your post. It will look like as a screenshot.
- Now in HTML Tab replace “separator” with “Hidepic”.
- That’s it. Now your image will be visible only on homepage instead of blog post.
You have to use step 02 for each post to display image in homepage and hide it in the blogger post.