How To Add border Around the Blog?
If you are looking to add border around the blog so you are on right place. Here in this tutorial we will add border around the blog by adding simple code in your template.
- Start the process by login to blogger website.
- Navigate to Template option in left side bar and click on it.
- Now click on edit HTML.
- Now click on anywhere within the HTML edit window.
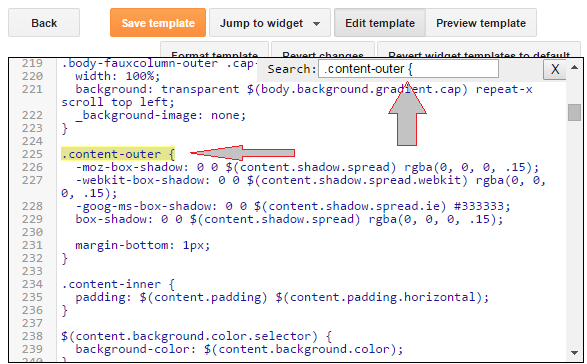
- Press Ctrl+F to open search box and type .content-outer { and then press enter.
6. Add the code after .content-outer { as shown in screen shot.
Code Is Here- border: 3px solid #000000; or border: 3px solid black;
Here in this code you can change color of border and size of border according to by changing the color code and border value.