How To Add Logo In Genesis Theme

If you are going to start any blog, website design agency or just anything online, then first you have to build up brand presence. So choose perfect logo for your brand and share it with world.
Before starting we need to understand some important steps. Don’t worry –it’s easy.
Free Download Genesis Framework V2.1.2
Free Download Magazine Pro Genesis Theme
Before add logo in genesis theme you should understand there is two different condition
First condition –your theme support a custom header.
Second condition – your theme does not support custom header option.
Check Point -Does Your Theme Support a Custom Header?
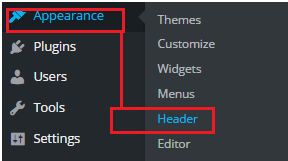
To check this you need to go to your wordpress dashboard, click on Appearance menu and find out the “Header” option (WordPress dashboard > Appearance > Header). It will look like this screenshot if your theme supports a custom header.
Ok now if your answer is yes, that means your theme support a custom header option. It is going to be an easy task for you to add logo in genesis theme. But if you can’t see this “header” option in your theme so here I am here for you.
Condition 01 Add logo in Genesis Theme if Header option Is Available
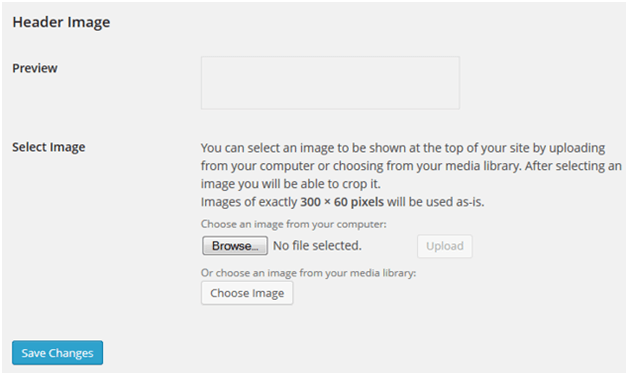
Go to Dashboard > Appearance > header option and click to browse and navigate to the image you would like to use as a logo. Remember your logo should be in proper height and width according to your theme.
Now click to upload and save the setting. That’s it.
You can upload your logo from your computer or you can also use image from your wordpress media library.
Learn more about how to add custom header in genesis theme?
Condition 02 Add logo in Genesis Theme if Header option Is Not Available
Step 01 : Create a logo
it’s a first step to add logo in genesis theme and I know most of you had already completed this step before reading this tutorial. But you need to know some important points about logo. Logo is a brand identification of your business .so it should be a beautiful and eye catching. By default child theme title are is 350px X 90px .but it can be depend on your theme. So make sure to have your logo handy and size appropriately. Never try to use animated logo for your site it can affect your site loading speed.
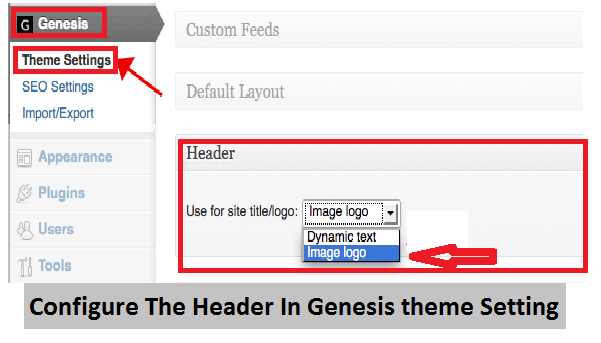
Step 02: Configure The Header In Genesis theme Setting
By default genesis themes without support a custom header option come with a nifty option. Here you can see two different styles: dynamic text title and as image logo.
To configure header in Genesis theme setting go to wordpress dashboard > Genesis >Theme setting> and change it with “image logo” as shown in screenshot.
Select “Image logo” option and save it.
Step 03- Upload Logo
Now upload your site logo via wordpress media uploader or you can put your site logo in your theme’s image folder. Copy the image (logo) URL .we will use it again in our next step.
Step 04
Now in this step I will tell you how to add logo in Genesis theme for this I am going to use Utility Theme for example. So read carefully …………..
Ok now open the theme’s style.css file in a text editor.
First of all we need to identify where in the CSS logo will be appear exactly. Here in this process we will use the CSS background property to display our Logo.
For this you can use Firefox or Google Chrome or any developer tools to “inspect” the code.
Step 05
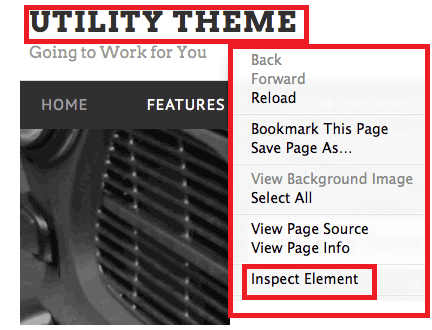
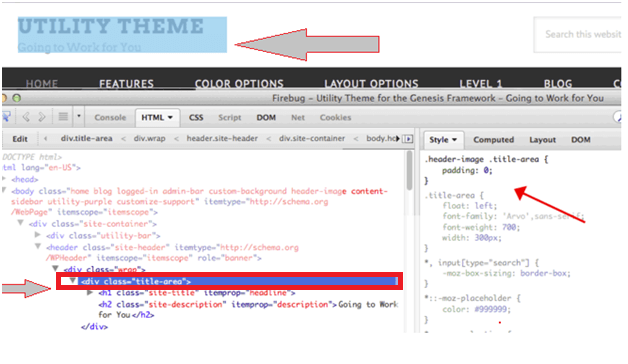
Now simply open your site on browser (Firefox or Google Chrome) and move your cursor on the site title and right click .now click on “inspect” option to view to CSS as shown in screenshot.
By “inspect element” you can see HTML and corresponding CSS behind the site title. It will look like this.
It is important to understand that site title appears within the title –area class. But when you changed your theme setting from dynamic text to image logo (theme setting >image logo), you get a little bonus CSS. It should be like this.
.header-image .title-area .that’s the our target.
Step 06- final step
Now copy the URL of your uploaded image in Step 03.head over to your style.CSS file you upload in Step 04.find out CSS class as you identify in step 05.
.header-image .title-area {background: url(https://sitename.com/logo.ping) no-repeat;}
And don’t forget to save style.css properly.
Step 07
Ok now refresh your browser; your logo should be appearing properly. If you find your logo is cut off change height and width properties.
Alternate Method Add Custom Header option In Genesis Theme
If you feel above method is hard to add logo in Genesis theme so here is an alternate method to complete your desired task.
If you can’t see header option in Appearance tab then just copy and paste below code in your theme function. Go to Appearance >Editor > Theme function (Function.php).here in this code you can change height and width of you logo according to your site.
/**Add header functionality*/
Add_theme_support(‘genesis-custom-header’,array(‘width’=>960,’height’=>110));
And save fie properly. After using this code properly you can see header option will be appear in tab.
Now go back to dashboard>appearance>header and simply upload your logo from here. Make sure you had selected “image logo” option in genesis Theme setting.
Summary: in this tutorial I tried our best to show you all possible way to add logo in Genesis theme. If header option is available in your theme then simply upload your logo but if your theme does not support custom header option then you can use code as I told you in the staring of tutorial.
Search for Users
How to add logo in genesis theme
how to add logo in genesis wordpress
how to add logo in wordpress
how to add custom logo in wordpress
add logo in wordpress site
add logo in wordpress blog
add logo in genesis child theme
Add Header Image Logo To Genesis
How to Add a Logo to the Header