How To Add Floating Adsense Ads On Blogger?
Floating adsense ads are really smart technique to increase adsense income. It can double your income if you add floating adsense ads on your money site. If you are serious about your money site and want to generate more money through your site then you need to take smart steps. And you can target your audience to click on your adsense ads by adding floating adsense ads on your site.
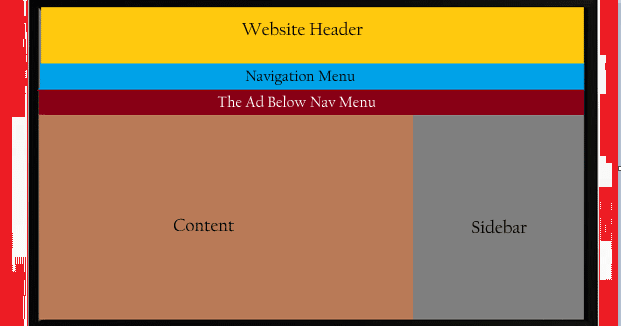
On other hand floating ads are effective when you don’t have enough space on your site. If you will try to see there are vacant space in left and right side of your blog.which is an ideal space on every blogger or website. We can use this ideal space to target our audience by using floating ads that can generate more clicks on Adsense.
Here in this tutorial we will show how you can add floating adsense ads on your blog.not only adsense ads can be float you can use other affiliates ads to float on your blog.before adding floating adsense ads you should checkout below important points.
Important Check list .
- You need to approved Google adsense account (create Google Adsense account if you don’t have).
- Check your website is banned by Google adsense or not ?
- AdSense program policies – AdSense Help
Features Of Floating Ads
- Floating Ads Are Easy to install and Uninstall.
- Target your audience with banner ads.
- Visitor can see your ads easily.
- Ads with close button.
Now Comes to the Tutorial and follow the steps to add floating Adsense ads on your blogger.
- Simply Login to Blogger website where you want to add floating adsense ads.
- Navigate to Layout option in your blogger dashboard.
- In layout section click on “Add a Gadget” and then select “HTML/JavaScript” Gadget.
- Now Copy the below Code and paste it in “HTML/JavaScript” Gadget.
Code Is Here
<style>
#99mediasector {
height:30px;
width:auto;
background: #333333 url(‘..’);
background-repeat:repeat-x;
text-align:left;
padding-top:4px;
}
#bsadsbase{
height:600;
margin:0auto;
width:160px;
background:#fff;
border-bottom:2px #333333 solid;
border-right:2px #333333 solid;
border-left:2px #333333 solid;
text-align:center;
padding:4px;
}
#bsadsheadline{
opacity:1.0;
height:auto;
width:auto;
position:fixed;
top:65px;
left:10px;
border-bottom:1px #005094 solid;
border-bottom:0px blue solid;
color:#333;
padding:0px;
z-index:1001;
font-size:13px;}
</style>
<script type=”text/javascript”>
function getValue()
{
document.getElementById(“bsadsheadline”).style.display = ‘none’;
}
</script>
<div id=”bsadsheadline”>
<div id=”bloggerspicesflotads”>
<span style=”color:#fff;font-size:13px;font-weight:bold;text-shadow:black 0.1em 0.1em 0.1em”></span>
<span style=”color:#fff;font-size:13px;font-weight:bold;text-shadow:black 0.1em 0.1em 0.1em;float:right;padding-top:3px;padding-right:10px”><a href=”http://www.bloggerspice.com/2013/05/float-adsense-and-other-ads-on-left-or.html” target=”_blank” onclick=”getValue()”>close(x)</a></span>
</div>
<div id=”bsadsbase”>
<h3></h3>
<p align=”left”><h3></h3></p>
<p>
Your Ads code here
<br/></p></div></div>
Customization
- Replace text Your Ads code here with your Adsense Code.
- Replace value 160px with your desired value (Increase or Decrease wide)
- Replace text left to right to change the side of floating ads.
Floating ads are really good way to increase adsense revenue but I am not sure is it against of Google adsense ads TOS.Before adding floating ads on your site make sure about it.