How To Add Border Around Header Title?
If you are interested to add border around header title of your blog then you need to add simple code in your templates. Here is a tutorial on how to add border around header title in blogger? if you are using a template with no border then you are ready to add border around header title.
To display border around the header title of blogger just follow all steps one by one.
- Login to your blogger website.
- Click on templates icon in left side bar.
- Click on edit HTML
- A edit HTML widow will open in front of you.
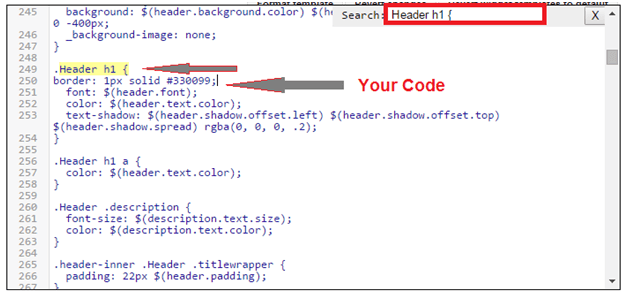
- Now click on anywhere within edit window and find out .Header h1 { by Ctrl+f
- And press enter and locate .Header h1 {
- Now paste the code just below of .Header h1 {
Code Is Hereborder: 1px solid #330099;
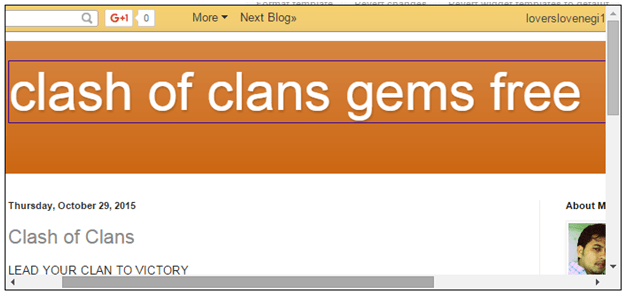
8.Now click on templates preview .you can see a border around the header title in blogger.
9.Save it if you are satisfied with the result.
Customization
- Change the color of border by changing the hash color code as you want.
- Here you can change border from solid to dotted.
- Change the PX value to change the thickness of border.
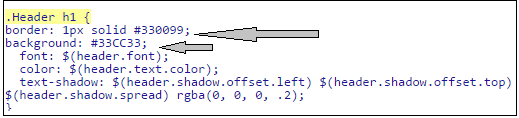
- To change the background color of the header by adding one more code like this
border: 1px solid #330099; background: #33CC33;
After adding this extra code you can change background color of header.
I hope this tutorial will be helpful for you to add border around header title of blog.add code in your blogger and customized your blogger header title and display your site in front of your visitor.