How To Add Table In Blogger Post?
If you are a serious blogger and want to show your content as a professional blogger then maybe you need to add table in blogger post .sometimes you need to insert list of content then a table view is more a effective way to show up your all content .To add table in blogger post by using blogger post editor is quite difficult. To add table in BlogSpot (blogger) you need to know knowledge about HTML codes then you can create table in blogger by arranging the tag manually in post editor. So it is little bit difficult for those users who are not familiar with HTML codes.
But here in this tutorial I will help you to insert table in blogger post without actually using the HTML codes.
Here in this tutorial I will tell you two easy and different methods to add table in blogger post. Just follow all steps one by one.
Method 01
Step 01 –Create a Table In Microsoft Word
- Download and install Microsoft word (use any version of Ms word)
- Now open your MS word
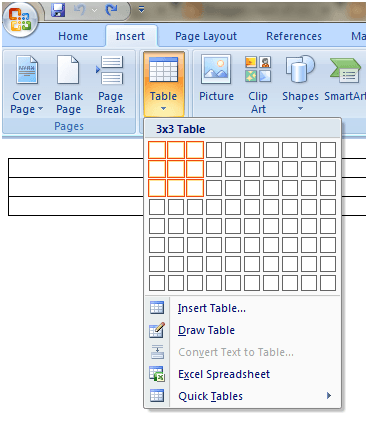
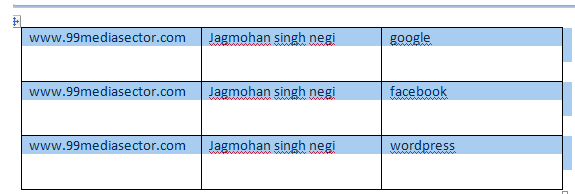
Create a table (Go to insert> Table> select the number of rows and columns.)for example we are creating 3×3 table in Ms Word.
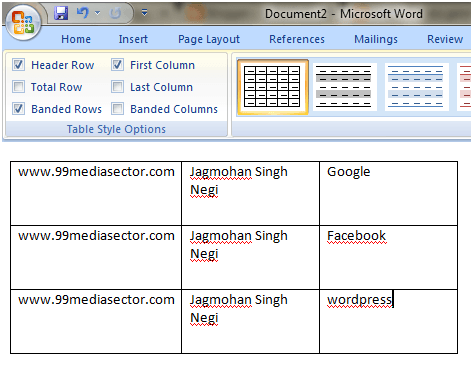
- Now you can adjust the space between rows and columns .fill up all columns and rows with your content as you want to show.see the below screenshot for an example.
Now your table is ready which you want to add in blogger post.
Step 02
Once you have created successfully a table on MS word,now it’s the time to get the HTML code which you will be add into your blogger post.
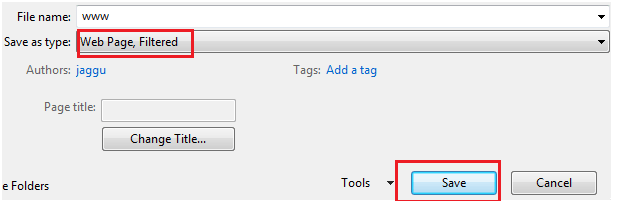
- Save your Ms File in .html extension (Go to Ms File >> Save as>click on drop down and select “web page filtered” and click on Save.
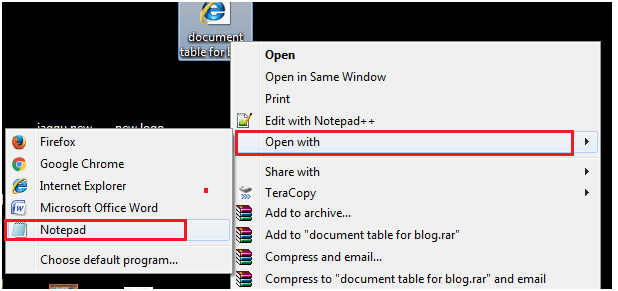
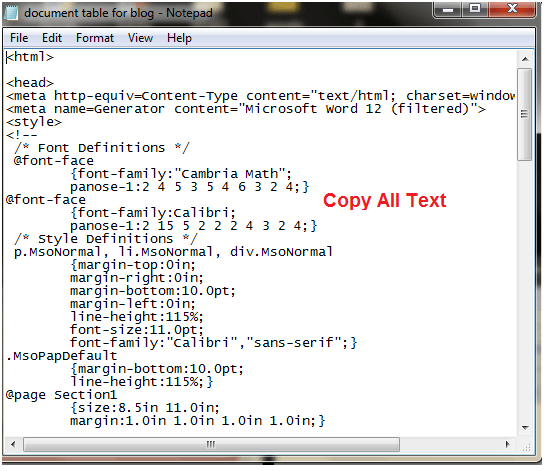
- now you need to convert your saved file in HTML web.so go to your saved file and right click on it and open with>>Notepad.
- after open with notepad now copy all text.
Step 03
- Gog to your blogger website.
- Add new post or open that post where you want to add table.
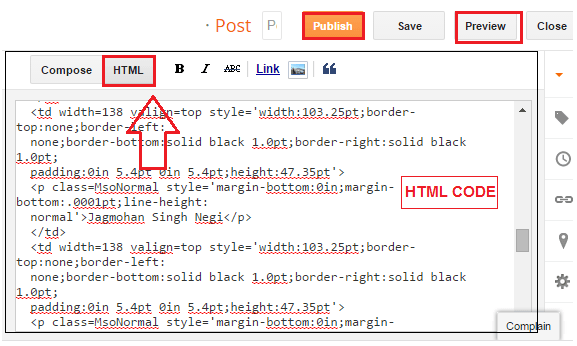
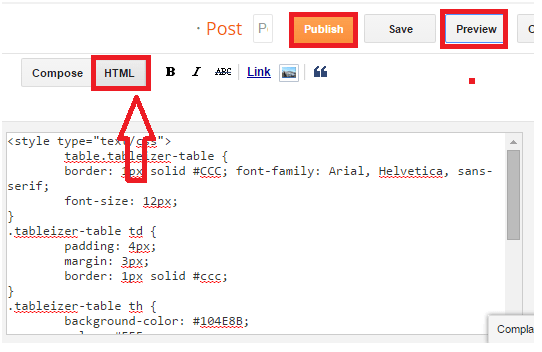
- Click on HTML tab and paste (Ctrl+v) the HTML code (Which you copied in step 02)
- Now click on Preview to see your content table and publish your post.
Congratulation you have successfully added table in your blogger post.
Now comes to second method.
Method 02
Step 01 – Create Microsoft table
- Download and install Microsoft word (use any version of Ms word)
- Now open your MS word
- Create a table (Go to insert> Table> select the number of rows and columns.)for example we are creating 3×3 table in Ms Word.
- Complete the table with the content.
- Select the table by clicking the following highlight option,it will appear on mouse hover.
- Next go to right click and copy it.
Step 02 –Convert Table Into HTML Codes
- Click here to go to Tableizer and paste code here in the Text Field.
- Here in tableizer you can change font size,header color and font style.
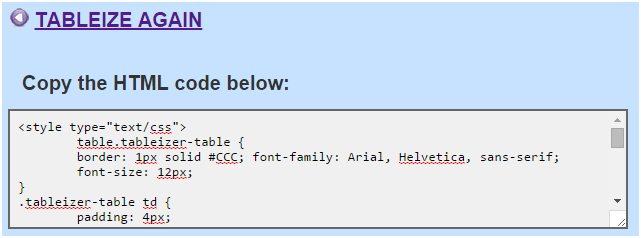
- Now click on Tableizer it button.it will convert your table into HTML codes.
- And copy all HTML code .we will use these code in step 03.
Step 03
- Go to blogger website.
- Click to add post to create new post.
- Click on HTML Tab and paste HTML code here.
Or maybe you will see a piece of code like this ……………….
<div dir="ltr" style="text-align: left;" trbidi="on">
<br /></div>
Paste your HTML code before <br/>
- Click on preview, if you are satisfied then click to publish the post.
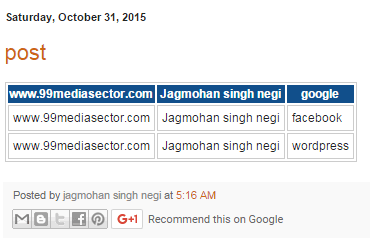
Preview of my table
Here in this tutorial we tried our best to simplify all two methods to add table in blogger post. Just try yourself and give a professional look to your blog. If you feel any problem or difficulty to insert table into blogger post then feel free to write us. We will try to help you as soon as possible.