How To Add Image With Title in Blogger?
As we all know pictures or images are really helpful to describe our topic and if you are a blogger or running any website then I am sure you will agree with my words.”Picture says a thousand words” without a single word. Beautiful and logical image helps our readers to connect with us.
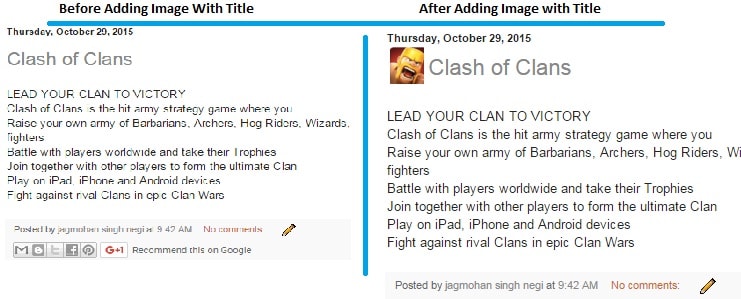
In this post we will help you to add image with title in blogger. It’s really wonderful pro blogger technique. It’s true we can add picture or icon to our blog post title.
Now comes to the point and start process to add image icon before Blogger post title. To start the process you need to select or prepare an image icon for your site. Make sure you choose appropriate size of your icon. Now upload it on tinypic.com and grab the direct link for layout box. We will use it in our process.
Add Image With Blogger Title
- Now Login To Blogger website.
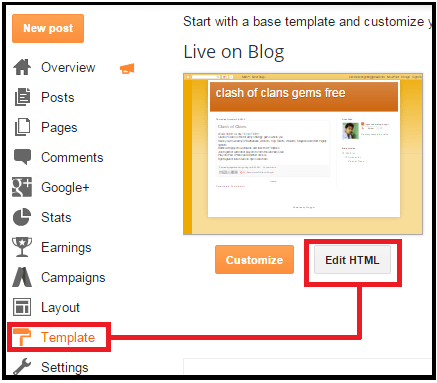
- Navigate to Template option and click on it.
- Now click on edit HTML
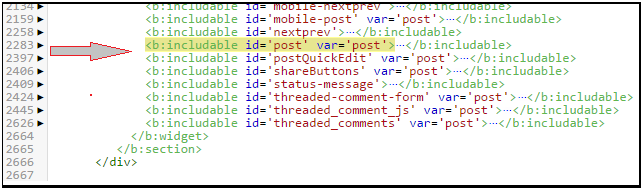
4. After click on edit HTML button a HTML editor window will be open in front of you. Click anywhere in this window and search <b:includable id=’post’ var=’post’> by Ctrl +F.it will look like this screenshot.
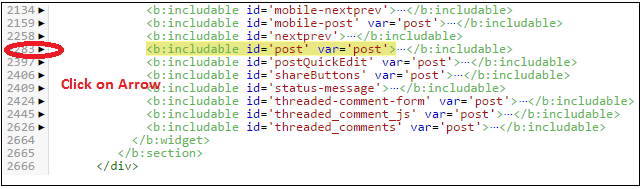
5.After you find it, click on left arrow to expend the widget’s code.
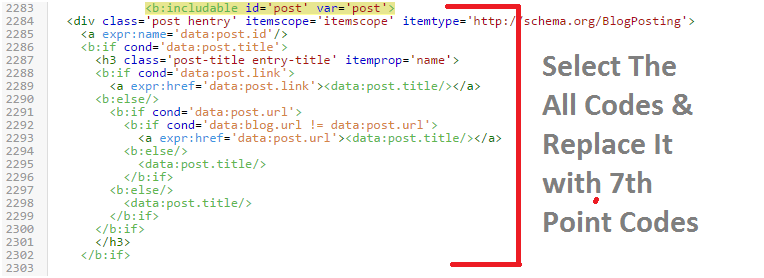
6 After expend the widget’s code now select all codes as shown in screen shot and delete it.
7. Now copy the below code and paste it or replace with point 6th
Code Is Here
<b:includable id=’post’ var=’post’>
<div class=’post hentry’ itemprop=’blogPost’ itemscope=’itemscope’ itemtype=’http://schema.org/BlogPosting’>
<b:if cond=’data:post.firstImageUrl’>
<meta expr:content=’data:post.firstImageUrl’ itemprop=’image_url’/>
</b:if>
<meta expr:content=’data:blog.blogId’ itemprop=’blogId’/>
<meta expr:content=’data:post.id’ itemprop=’postId’/>
<a expr:name=’data:post.id’/>
<b:if cond=’data:post.title’>
<table><tr>
<td class=’posttitle’>
<img src=’IMAGE-URL‘/></td>
<td><h3 class=’post-title entry-title’ itemprop=’name’>
<b:if cond=’data:post.link’>
<a expr:href=’data:post.link’><data:post.title/></a>
<b:else/>
<b:if cond=’data:post.url’>
<b:if cond=’data:blog.url != data:post.url’>
<a expr:href=’data:post.url’><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</td>
</tr></table>
<style>
h3.post-title {
margin: 0px !important;
}
</style>
</b:if>
8.Here you can change “image Url” text with your icon or image URL.
9. Save the template and see your desired icon or image with title in blogger website.
apply above CSS code in your blogger to customized your blogger template and add image with title in blogger and design your post title with image.